|
←總之就是這樣的東西?
字色和底色都可以自訂。 這次因為是3x4表格所以要填的欄位比較多…… 如果不需要那麼多欄位,請先使用語法機弄出雛形,再依照下面的教學來微調。 |
【微調說明】
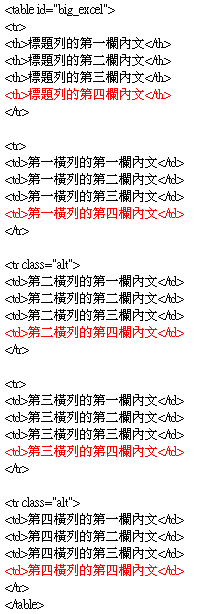
增加第一橫列欄位的辦法

←在紅字的地方依樣畫葫蘆的寫下去,想寫多少行都可以。
(請保持格式喔!前面的<th>和後面的</th>非常重要!)
然後,請不要抄寫到</tr>外面。
不過只寫了<th>__</th>這行的話只會造成標題列往右追加一格(異常地凸出),所以別忘了補齊其他<tr>__</tr>區塊的<td>__</td>,也就是幫那格凸出補齊下面的格子。而方法不難,就是補齊第二~四行紅字。格式就照抄上一行。
至於要抄多少行就視你的表格有多少橫列了。橫列數=要加工的行數。
也就是說,如果<th>__</th>這一段有四行內文的話,那麼下面的每個<td>__</td>段落也必須是四行一組。
增減列數的辦法

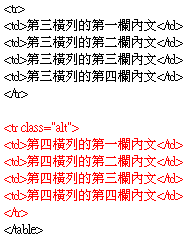
1.不需要第四橫列的話請把紅色這段整段刪去。
2.一個段落就是一個<tr>__</tr>包起來的部份。
3.基本上"alt"這段代表了偶數行(有底色的部分)。
不一定要挑有"alt"的段落刪,總之如果要刪的話,從最靠近屁股的<tr>段落整段刪掉就對了。
4.如果要往下增加欄數的話請保持隊形複製,一段沒"alt"的(底色透明)、一段有"alt"的(有底色)、一段沒"alt"的(底色透明)……這樣循環下去。才能讓新的欄位底色正確地被上色。
2.一個段落就是一個<tr>__</tr>包起來的部份。
3.基本上"alt"這段代表了偶數行(有底色的部分)。
不一定要挑有"alt"的段落刪,總之如果要刪的話,從最靠近屁股的<tr>段落整段刪掉就對了。
4.如果要往下增加欄數的話請保持隊形複製,一段沒"alt"的(底色透明)、一段有"alt"的(有底色)、一段沒"alt"的(底色透明)……這樣循環下去。才能讓新的欄位底色正確地被上色。